React vs. Angular which perform better

Who doesn't know anything about react and angular, let's discuss that first so what is the definition of React?
It is a JavaScript library, used for building user interfaces. The most imperative thing about react is flexibility, declarative, and efficient approach.
Another amazing thing in reacts, It allows us to create complex UIs into small chunks called components which we can also reuse again according to the usability. In simple words, react is the technology which help you to work on the solutions in easy and manageable. Thus, the component-based approach in the react technology sets it apart from other technologies.
What is Angular?
Angular is a JavaScript platform with the extended support of HTML tags. Follows MVC and MVV approach to build applications. Most of the people use this language to build single-page applications.
React vs. Angular
For more understanding, we need to be clear which technology have what kind of qualities, therefore, we can choose that according to our requirements in the project.
- React is JavaScript library used for UI development whereas Angular is a full-fledged JavaScript framework.
- React is Managed by facebook, launched in May 2013 and latest update shared in Aug 2019 on the other hand Angular is managed by Google, launched in Sep 2016 and last updated in Aug 2019. Earlier known Angular 2.0 is a rewrite version Angular 1.0, which was introduced in 2010.
- Both are used for mobile-based and web-based either Single pages website or multiple page website as per the requirement.
- React is simple to use and faster to implement however if you have prior knowledge of JS. on the contrary, Angular is long and difficult.
- If we talk about communities and companies, react is being followed at large scales such as Facebook, Twitter, Netflix, Paypal, Yahoo, Uber, Microsoft, and yahoo. On the hand Angular, followed by McDonald's, AT&T, HBO, Apple, Adobe, Nike, and Microsoft.
- React is competitive, optimised with virtual DOM, whereas Angular is competitive and optimised with change detection.
- In languages, react use JSX script, JS ES6+ and Angular use JS and Typescript.
- In terms of the app structure, react have flexible and component-based structure only. whereas in Angular, Fixed and Complex component-based model, controller and view.
- In components, React use material external UI libraries and dependencies whereas Angular use Built-in material designed toolset.
- React use Sublime Text, Visual Studio, Atom, Create React App (CLI), Next.js framework, Enzyme, jest, react-unit. On the other hand Angular use, Aptana, Sublime text, Angular CLI, Angular Universal, Jasmine, Protractor, Karma.
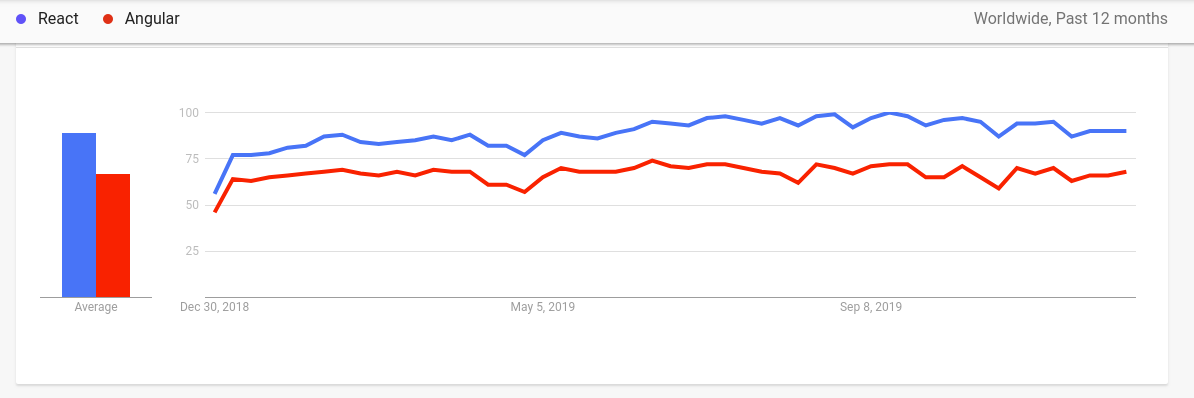
React vs Angular popularity
As a part of development languages its a bit difficult to predict which one is popular because we all know eventually it all depends upon the requirements. However, according to Google trends and stack overflow tags, Angular was the popular technology till 2016, meanwhile react also increased popularity in the technology world if we discuss today's scenario for both languages, Google trends shows below data.

React vs Angular performance
Well, the performance of react and angular depend upon the features of both languages. There is no doubt one will follow the process which is not much rigid and easy to follow. Therefore, let's discuss some of them.
Flexibility and Ease of use: React provide flexibility of using components which automatically ease the process of coding whereas in Angular does not offer such flexibility that's why it looks like assembly code.
Learning cycle: If someone has basic knowledge of JS then they can easily grab the learning process and even can be master in this while on the other hand Angular comes with complexity which takes time to learn.
Performance of react and angular depend upon the main three metrics that are DOM manipulation, startup time, and memory allocation. React has performed well in all the three metrics which makes a priority for every developer.



