Hotwire #2 Infinite scroller Rails
Hotwire make our coding easy and quick. When we think about infinite scroller first solution that comes to mind is JS. But we can achieve infinite scroller without writing js code.L earn and understand how ruby on rails application can use turbolinks. Let start with quick code.

Hotwire makes our coding easy and quick. When we think about infinite scroller first solution that comes to mind is JS. But we can achieve infinite scroller without writing js code. Learn and understand how ruby on rails application can use turbolinks. Let's start with a quick code.
I am expecting hotwire is already added to your app. We have a listing and now we want to load only the first 20 listings and when scroll up it will load a new message. We are using Pagy gem(https://github.com/ddnexus/pagy) for pagination.
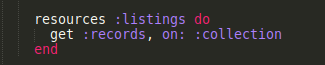
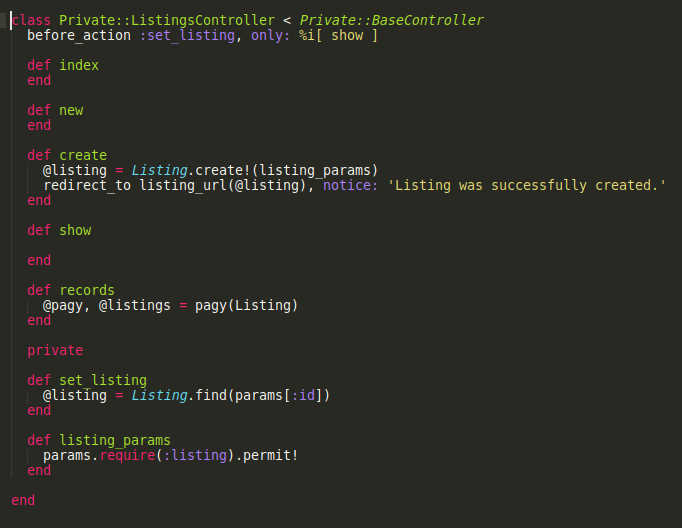
We have a listing controller and just added an extra route record to load the paginated records.


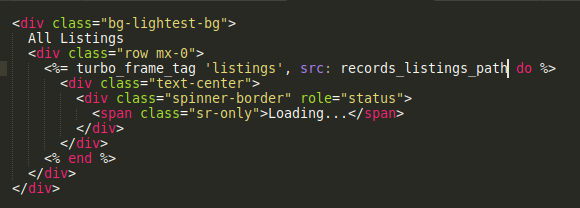
Here turbo_frame_tag load the first page of listing on the first time page load.

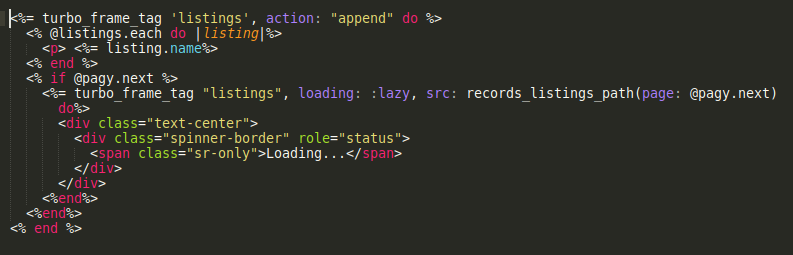
On the record page, we are rendering first page listings and next, we have a turbo_frame_tag with lazy load. Its having SRC on the next page. Here just need to understand how lazy load working. When the frame will be visible on the view screen it will load the next page and so on.

This above infinite scroller is having a very simple approach, feel free to leave a comment if you face any issue :)
Want to hire ruby on rails technical advice, consult our technical experts.
Thank You!



