HOTWIRE: HTML OVER THE WIRE

What is HotWire?
Hotwire is one of the finest approaches to build modern web applications, without loading the application with much javascript script, by sending HTML instead of JSON over the wire. It promotes easy application design by keeping the client-side code uncomplicated.
Why HotWire?
The mainstream talk in the past decades regarding web development was that no matter what we wanted to achieve we had javascript to hold our hand and guide us through it. And it's pretty amazing, that everything can be done with javascript but it has its demerits.
Here comes the boss with the super ability to help developers ease out their job without getting stuck in making content dynamic via javascript and debugging and whatnot.
Hotwire gives us the ability to make a more interactive, simple, and clear way to make our web pages without writing much javascript.
Hotwire helps developers build awesome web-applications without losing their hair and worrying about their marriage.
Components of hotwire?
There are majorly 3 components of hotwire:
- Turbo
- Stimulus
- Strada(Will release in 2022)
TURBO:
Turbo makes an application appear faster by only updating the body and the title of a page when a link is followed. By not reloading the full page, Turbo reduces browser rendering time and trips to the server.
When the user clicks on a link and lands up to a new page, javascript thinks that the page has not been changed because a new page has not been loaded just a few of the components change.
It is used for speed and broadcast updates and it has the following two elements: frames and streams.
Normally when you click a link what happens is that the browser fetches the HTML for the requested page and then the javascript and CSS and followed by images. By convention, this happens on every request and these things are a big drawback when we talk about modern web applications.
So what turbo does is it won't load the unnecessary js and CSS on every request, instead, it will smartly process only the required js and CSS, and this way our execution becomes faster and more robust.
And this happens via an AJAX call which reads through your HTML and replaces your page with the content you are looking for and this is achieved by frames and streams.
STIMULUS:
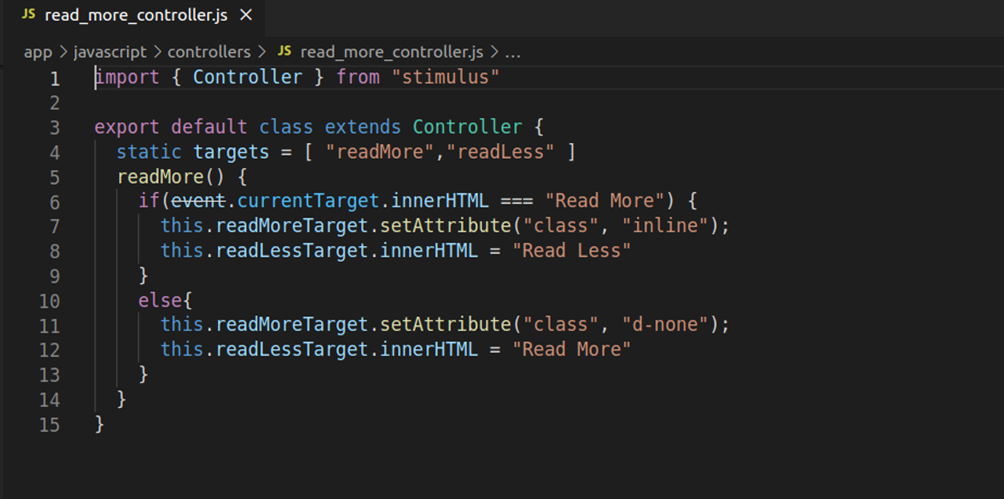
A javascript framework that makes it super easy to manipulate HTML. You write a controller, add a couple of methods, and connect the controller to the HTML code via the data-controller attribute.
It takes care of all the strenuous event handling for you.
Stimulus uses controllers to define action in it, for example, we want to see a description of a post on click of a read more button a call is being generated into the controller and there we can define the action in the controller, then in that action data is fetched from the server and you display it in the way you want and use turbo steam to display it in the right place.

There are many different ways StimulusJS can be of use. Since controllers are reusable and one can attach them to any HTML element.
STRADA:
With Strada now you can easily get your skills to the mobile environment, after making your web application with some small tweaks you can make it work on ios or Android easily. (Strada will premiere in 2022 ).
Conclusion
The hunt for the most finite way to develop web application will continue to the eternity but I would say why to write long piece of complex code when we have a way to make our web pages more interactive, simple, and clear without writing pyramid of java-scripts.



