React.js: a better introduction to the most powerful UI library

When it comes to front end development especially in Single Page Applications React.js is the most popular open-source JavaScript library used widely. It helps developers to create the user interface of applications by taking care of future requirements. React.js allow developers to built reusable user interface components. Jordan Walke, who created React for the first time; he is a software engineer works at Facebook. The first time React was deployed in 2011 in Facebook's news-feed then on Instagram in 2012.
The main motive of React.js is that developers can built application on large pace where data can be modified later on according to the scalability. Additionally, in React.js reloading of page is not necessary to show the content on the application. Therefore, React.js is the best option when a user requires scalability, faster development, and a single page application to operate it simply. Just like Angular, React.js can also be used with other JavaScript libraries in MVC.
For instance, When people scroll Facebook; they comment, like, update, etc. In this whole activity, they don't require reloading of a particular page because of React.js. So, React.js is widely used by developers and in fact, clients also demand the same because of its simplicity.
Big brands who are using React.js

Let's discuss the features of React.js
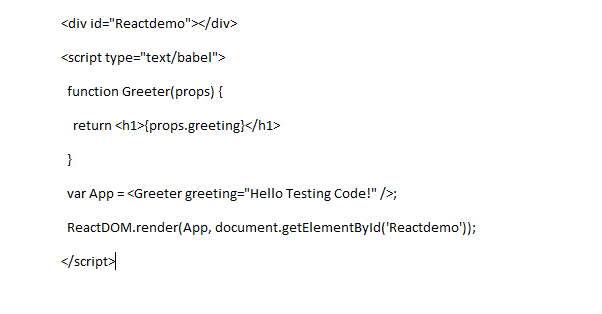
Basic Syntax
In the below code, Greeter is a function which is a React component that is accepting greeting as a property. App is a variable; an instance of the Greeter component and greeting property is set to "Hello Testing Code". Then our method ReactDOM.render will renders Greeter component inside the DOM element with id name as "Reactdemo"

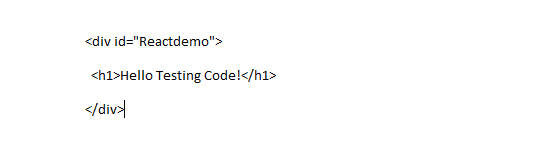
Result will be displayed in the browser as

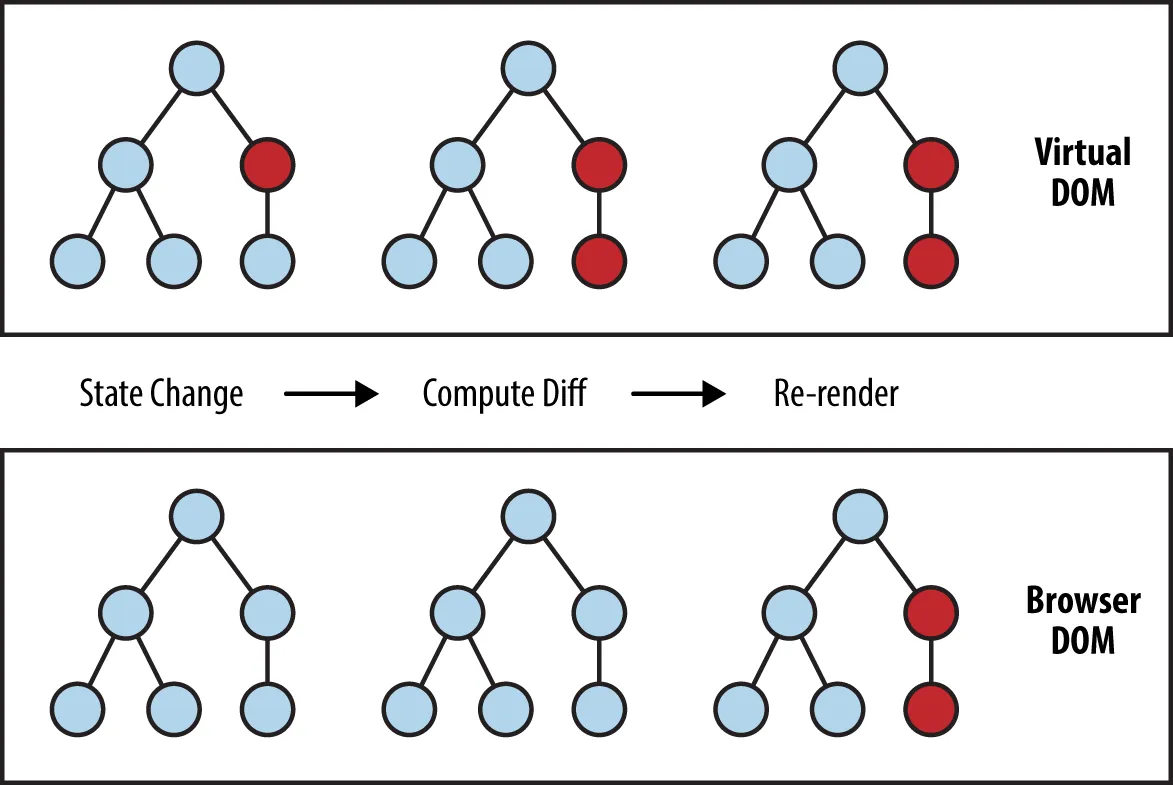
Virtual DOM in UI library: The virtual DOM (VDOM) is a programming idea where a perfect or virtual, portrayal of a UI is kept in memory and adjusted with the "genuine" DOM by a library, for example, ReactDOM. This procedure is called reconciliation.
This methodology empowers the declarative API of React; You disclose to React to what state you need the UI to be in, and it ensures the DOM coordinates that state. Then it abstracts out the attribute manipulation, occasion taking care of, and manual DOM refreshing that you would somehow or another need to use to assemble your application.
Since "virtual DOM" is to a greater degree an example than a particular innovation, individuals now and again express it to mean various things. In the React world, the expression "virtual DOM" is typically connected with React components since they are the items speaking to the UI. Respond, be that as it may, likewise utilizes interior items called "fibers" to hold extra data about the part tree. They may likewise be viewed as a piece of "virtual DOM" usage in React.

For instance, when you use JavaScript, you might have used ‘getElementById()’ or ‘getElementByClass()’ method to make the changes in the content of DOM. Such things don't create any issues; it works perfectly fine, however, consider cases where a DOM has multiple nodes and also these elements have different attributes and styles.
let's take an example of one-liner code; how the whole process will work.
document.getElementById('some-id').innerValue = 'updated value';
- Firstly browser will parse the HTML code to find out the node with the id
- It will further remove the child element of this particular element.
- It will update the element(DOM) with the "new value"
- It will again calculate the CSS for the parent and child nodes.
- Whats' more, update the layout
- Eventually, move back the tree and display it on the screen(browser)

Open Source: React.js is open source. There is no doubt in this when a particular software is available for free to develop applications; it is going to be quite popular among technicians but also preferably the first choice among them. Although it is maintained by Facebook developers, still you have a chance to get the codes developed by elite developers. Therefore, it will increase your knowledge and going to provide great outcomes.
Component-Based: React.js follows a component-based approach. Every function in React.js is covered with self-contained modules; these modules are called components. Such features assist developers to create better UI. These components are designed in JavaScript so that it becomes easy to pass through data of applications.
Declarative: This feature allows developers to write more readable and efficient code so that in the end easy to solve bugs from the code.
Performance: In React.js you can use various modules like browserify, Require JS, Ecmascript via Babel, ReactJS-di to inject the dependency. These are a few examples, there are more modules are available according to the requirement.
Testability: In applications built by react.js are easy to test. Respond perspectives can be treated as elements of the state, so we can control with the state we go to the ReactJS view and investigate the yield and triggered actions, events, functions, and so on.
In conclusion, React.js have various features which makes it preferable among web developers and customers as well.



