Best cross-platform mobile development tools in 2020

Are you wondering about the mobile development tool to build cross-platform applications? You worry ends here, we have mentioned all the tools which are still useful and eminent for cross-platform applications. let's discuss in detail.
Ionic: It's an open-source cross-platform which offers a Library of Mobile optimized UI components for faster development. Ionic is created in 2013 for cross-platform development / hybrid application development. There are more than 5 million applications that are registered under this framework and many more are yet to come. Ionic helps the developer to create highly interactive applications.
Highlights of Ionic platforms
- UI components and gestures
- Customized animations API
- Icons, colors, and themes
- React & Angular integrations
It's used with Angular, React, Vue, or plain JavaScript. Ionic is an open-source tool with 40.3K GitHub stars and 13.2K GitHub forks. Link to Ionic's open-source repository on GitHub
Below are few companies that are using Ionic

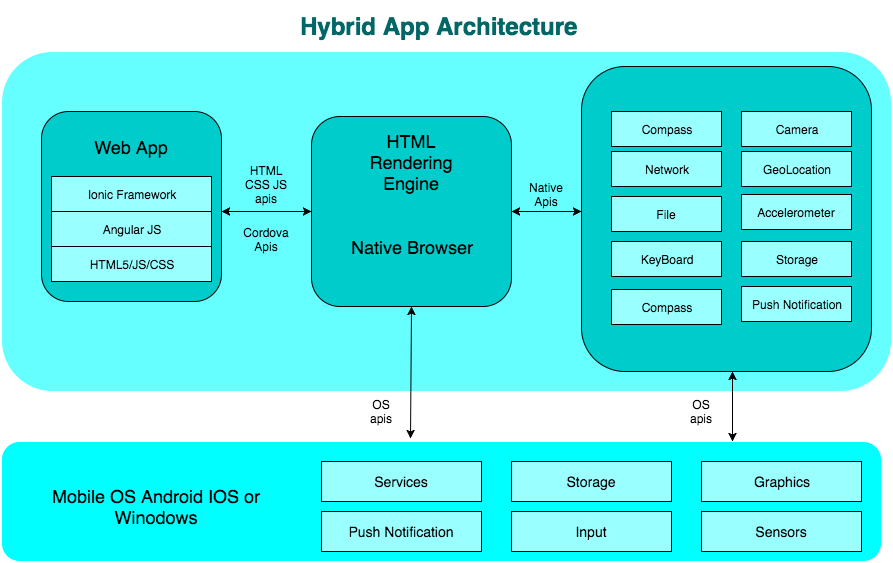
Architecture of Hybrid applications

The Pros of Ionic cross platform
- Adaptive style, runs on all platforms
- Reusable components
- Friendly tool
- Popular among other technologies
- Availability of integration and Plugins
- Testing capabilities
- Proper documentation
- Assistance from community
The Cons of Ionic cross-platform
- Lack of performance
- Long coding style
- Plugin dependency
- Live reloading instead of hot reloading
- Security issues
Flutter: Flutter is SDK- Software Development Kit which is used for building mobile applications like iOS and Android, Windows, Mac, Linux, Google Fuchsia and other web platforms. It is developed by Google in May 2017 and a recent release was launched in Nov 2019. It also offers various widgets, framework and development tools.
Flutter has been embraced by companies like Tencent and Alibaba but also it is used by Google in Google Ads.
Applications of Flutter

Architecture of Flutter

Pros of Flutter as a Cross Platform:
- It follows faster development process
- Simultaneously development of iOS and Android applications
- It has expressive UI and Flexibility
- It include native performance.
- Suits for MVP model
- Availability of Widgets
Cons of Flutter as a cross Platform:
- Do not support web browsers
- Unstable tool
- lack of libraries
- limited TV support.
React Native: Respond Native is a JavaScript system for composing genuine, locally rendering versatile applications for iOS and Android. It depends on React, Facebook's JavaScript library for building UIs, however as opposed to focusing on the program, it targets portable stages. At the end of the day: web engineers would now be able to compose versatile applications that look and feel genuinely "local," all from the solace of a JavaScript library that we know and love. Furthermore, because a large portion of the code you compose can be shared between stages, React Native makes it simple to all the while produce for both Android and iOS.
Who are using React Native:

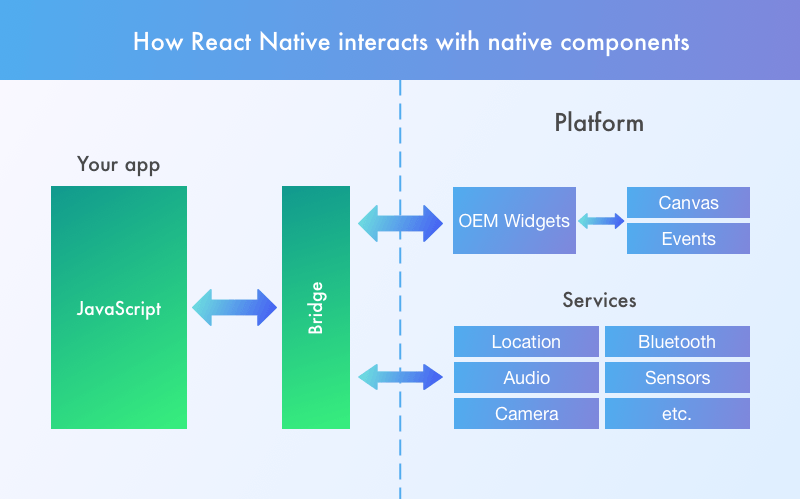
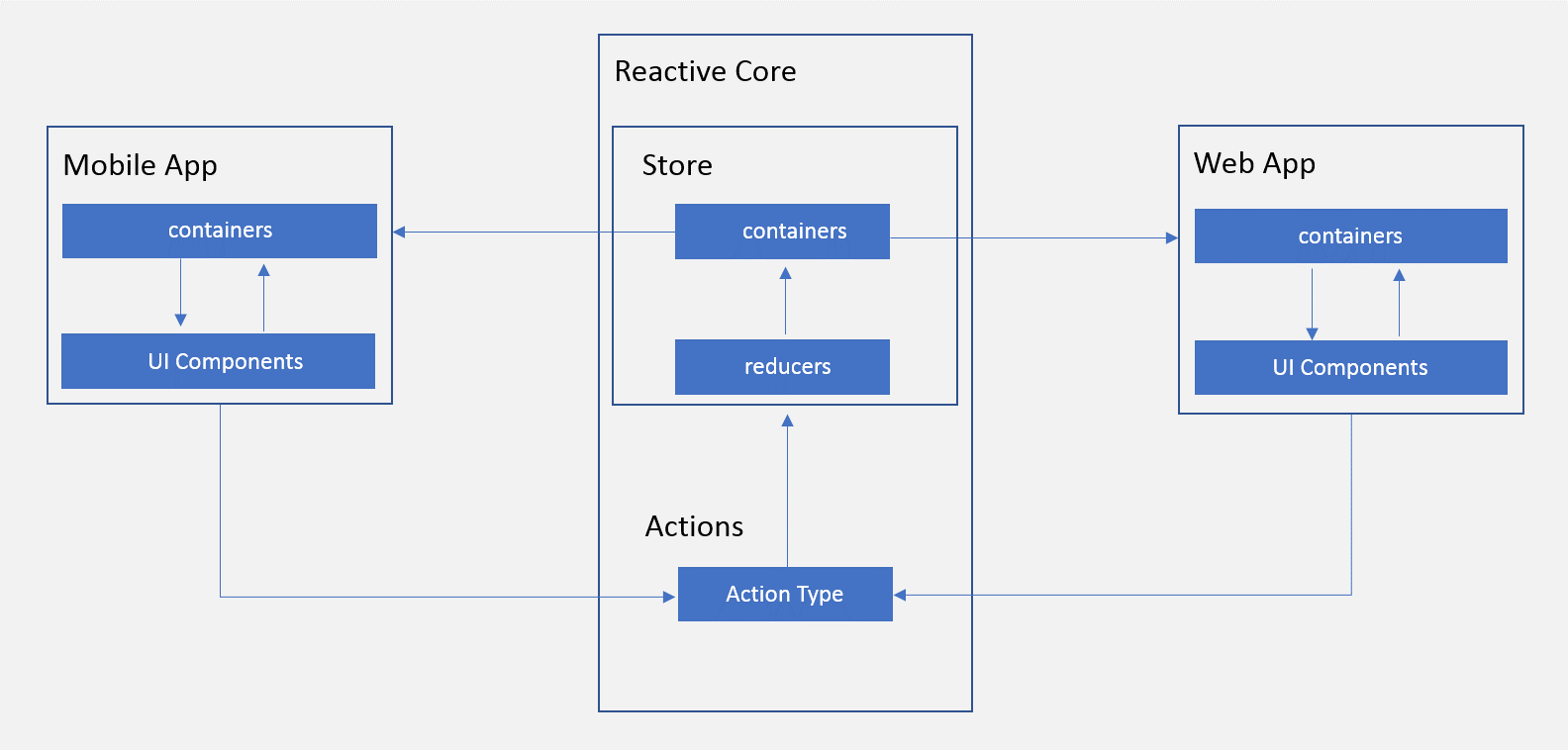
Architecture of React Native:

Pros of React Native:
- Stability in the tool
- Easy to build applications
- Support multiple platforms
- Faster development and better performance
- More productive with less resources
Cons of React Native:
- Lacking in smooth navigation
- Less availability of experienced developers
- Facebook restrictions
- Limited third party libraries
- No support for all native APIs
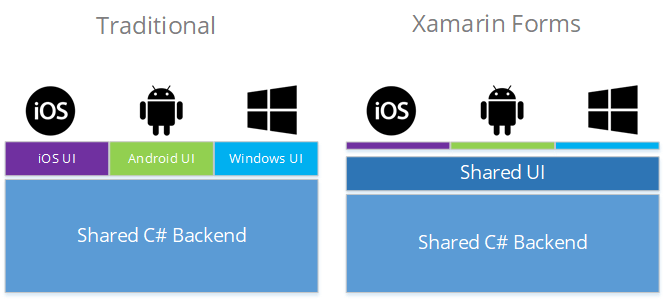
Xamarin: Xamarin is a famous cross-stage versatile application advancement tool that gives application store conveyance, execution testing, Virtual testing, and observing. It is proficiently used to structure local applications for numerous stages. Designers can utilize the equivalent IDE, APIs, and language. It is exceptionally reasonable for Ruby on Rails and C#. This platform guarantees the presentation and working is all great as indicated by all accounts. Xamarin enables the designers to share code, which has the additional preferred position of application advancement in lesser time and cost. This apparatus is received by enormous firms, for example, Foursquare, Microsoft, and IBM.

Applications built in Xamarin:

Pros of Xamarin Platform:
- Support all the platform with one coding stack
- Native user experience and performance
- Flexibility of C# and .net
- Full hardware support
- Open source technology
- Maintenance stability
- Crash reports and diagnostic
- Quick prototyping
Cons of Xamarin Platform:
- Costly at enterprise level
- Platform related limitations
- Limited community support
- Not suitable for HD graphics
- performance lacks in larger size applications
- Not suitable for game development
- Code overhead
- Lack in stability
To conclude, every platform have their own merits and demerits to consider. You can consider the platform according to the requirements in the project.



