Best Tools for Frontend Web Development and Technologies

Website is a collection of related web pages that may contain text, images, audio and video.
Frontend development deals with the view part of a website i.e UI (User Interface).
UI is where the user interacts.
To build UI there are Three pillars of Frontend development:
-HTML (Building Blocks)
- CSS (Building Blocks)
- JavaScript
HTML: First pillar & the most important skill for web developers as it provides the structure for a web page. It is a most basic building block of a website. HTML defines the structure of a web page.
CSS: Second pillar of web development and used to style web pages so that they look good.
JS: Third pillar of web development and used to make your web pages interactive. JS is the most popular programming language in the world. It can add tons of functionalities to the website.
Front-end Development Tools:
Main Frontend Tools used are:
- Git
- Less and SASS
- Bootstrap
- jquery
- Chrome Web development
- VS code
- Npm / Yarn
- React (JS Framework)
1. Git: Git is a VCS (Version Control System). Git is the tool used to save code and create different versions, allowing you to collaborate with other developers. It automatically maintains a record of every change in a project. It means you can easily roll back to any previous version/state of the project.
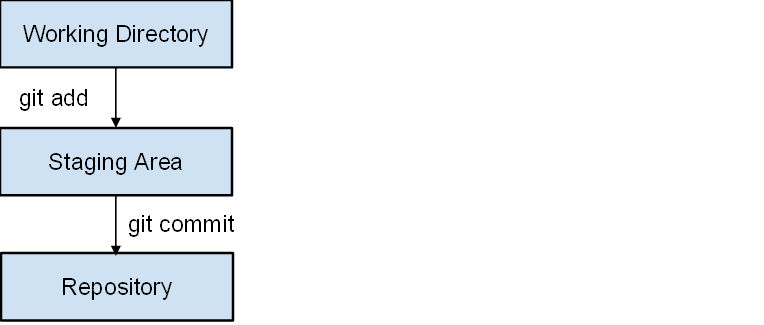
Basically, a Git development environment consists of three sections:

● Working Directory: Working Directory simply refers to the current state of files and folders inside the system.
● Staging Area: It’s like a temporary location for your files and folders before committing.
● Repository: A Repository holds your actual committed files.
Git provides us with predefined commands for each purpose. Run or execute these commands in command prompt or in terminal.
a) By default, Git software doesn’t track each and every file on your computer. We have to inform Git about the specific folder that is must track.
git init
This command converts the current directory into a git repository. Basically, it tells the git software to start tracking all files and folders inside this repository
b) You have a repository on your own local computer and then want to connect it with a server. Then, run the command.
git remote add [remote_name] [remote_url]
This will connect your local git repository with the server.
c) git add .
This command is used to add all the files and folders into the Staging area.
d) git commit -m “Type your commit message”
You can think of a commit as a checkpoint.
Commit messages are really helpful as it informs other team members about what you did in the commit
e) Git allows you to easily check which files are tracked/un-tracked inside a staging area. To do so, you need to run this command
git status
It will check the status of our local directory that means If there are modified files then this will show us all the modified files. If there is nothing to commit then it will show “nothing to commit, working tree clean”.
2. Less and SASS: These are CSS Preprocessors that frontend developers can use to speed up CSS coding. SASS is also called SCSS.
SASS: Syntactically Awesome Stylesheets
LESS: Leaner CSS
These are power very powerful CSS extensions.
css file extension .css
scss file extension .scss
less file extension .less
Both Sass and Less have very similar features. Less is JavaScript-based and SASS is Ruby-based. There are syntactical differences, for example, Sass uses $ for variables whereas less uses @. There are some slightly more subjective differences.
With these CSS Preprocessors, we can perform conditional statements.
3. Bootstrap: Bootstrap is a free CSS framework. There are many CSS Frameworks in the market. But the Boostrap is the best from my point of view. Bootstrap V.5.0 is the latest version. Bootstrap is used to create responsive and mobile-first websites (almost no CSS coding). It is a powerful toolkit - a collection of HTML, CSS, and JavaScript tools for creating and building web pages and web applications. It is a free and open-source project, hosted on, Github and created by Twitter.
4. jQuery: jQuery is a JS library created by John Resig in 2006 with a motto of Write less, do more. jQuery lets a frontend web developer add ready-made elements to projects, then customize as necessary.
- jQuery made it easy to select DOM elements and modify their content.
- jQuery also offers an elegant way to handle events link onClick, onMousehover, onKeypress, onFocus.
- jQuery also helps to develop a responsive site using AJAX technology.
- jQuery also provides a lot of built-in animation effects
- jQuery is a lightweight JS library.
- jQuery has cross-browser support and work well for all the browsers
5. Chrome DevTools: Chrome DevTools is a set of web developer tools that are built inside the google chrome browser. This DevTool allows us to change/manipulate the DOM and change Styles (CSS) of a page. By using Inspect option you can change the DOM and it’s really helpful for a frontend developer when its come to the sizes.
Chrome DevTool help in JS debugging. Means you can debuga all your JS code in Console. It also lists up all your objects.
6. VS Code: VS Code is IDE (Integrated development environment) for the development. It is useful for both Frontend and Backend developers. It is a lightweight IDE. It has a lot of extensions that make developers work easy. As a frontend developer extensions I used are:
- Prettier: for Format the code
- Rename Tag: leads to matching starting and end tags
- Code Time: This tells me how much time I have spent doing coding
- JS(ES6) code snippets: It provides code snippets for JS (ES6)
- IntelliSense for the class name in HTML: It shows suggestions while giving classes in HTML class attributes.
- Simple React Snippets: It provides React code snippets
7. React (JS Framework): React.js is an open-source JS library that is used for building user interfaces specifically for single-page applications. It’s used for handling the view layer for web and mobile apps.
React.js is Component-based:Components in React basically return a piece of JSX code that tells what should be rendered on the screen. In React, we mainly have two types of components:
- Functional Components
- Class Components
In React, changes are made to the Virtual DOM and then synced to the Real DOM. This process is called Reconciliation.
React can figure out which objects have been changed, and this process is called Diffing.
React determine whats needs to be changed using this Virtual DOM and get the Virtual DOM and real DOM in sync. This lead to creating React.js fast.
Conclusion
We should use these frontend development Tools as they all are very helpful while developing. Git lead to save our code and access anytime. Bootstrap is powerful framework we can use in frontend development. It makes frontend development easily and also reduce custom CSS which lead to low CSS and fast site loading. React and JQuery make working with JS easy. VS code is best IDE as it is light weight and having number of extensions. Chrome dev Tool is the only Tool help in targeting and Analyzing CSS HTML behaviour. All these Tool are very useful and having their unique importance in development.



